

We can also use methods addFilterAfter(), addFilterAt() and addFilterBefore() to have more control over the ordering of our defined custom filter.(Has the default order LOWEST_PRECEDENCE.) For the defined custom filter, if no is specified, it is the last in the security chain.We can plugin a custom filter within the existing filter chain (to be called at all times or for specific URL patterns) using the FilterRegistrationBean or by extending OncePerRequestFilter.For instance, to call a custom filter chain before the default one, we need to set a lower Example - 10).

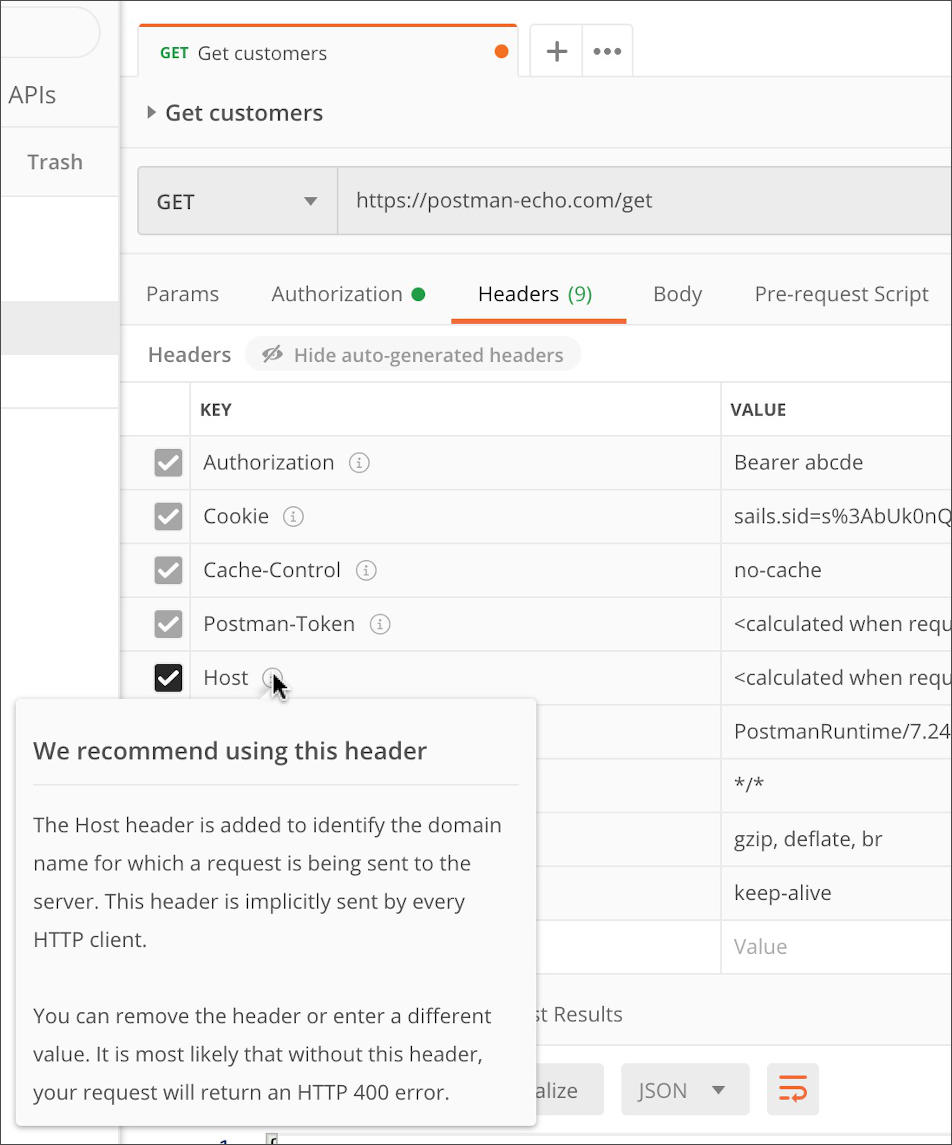
The default filter chain has a predefined SecurityProperties.BASIC_AUTH_ORDER.The default fallback filter chain in a Spring Boot application has a request matcher /**, meaning it will apply to all requests.An application can have multiple SecurityFilterChain.įilterChainProxy uses the RequestMatcher interface on HttpServletRequest to determine which SecurityFilterChain needs to be called.Īdditional Notes on Spring Security Chain The security filters in the SecurityFilterChain are beans registered with FilterChainProxy. Thus, the DelegatingFilterProxy delegates request to the FilterChainProxy which determines the filters to be invoked. The FilterChainProxy is a filter that chains multiple filters based on the security configuration. Spring security internally creates a FilterChainProxy bean named springSecurityFilterChain wrapped in DelegatingFilterProxy. The DelegatingFilterProxy class is responsibleįor wiring any class that implements into the filter chain. It is a servlet filter provided by Spring that acts as a bridge between the Servlet container and the Spring Application Context. Now, let’s look at the core components that take part in the filter chain: When we send our request with those custom headers, we can see right in the event logs our custom header.O.s.s.web.DefaultSecurityFilterChain : Will secure any request understand how the FilterChain works, let’s look at the flowchart from the Spring Security documentation We can also see that we can set our own custom headers using the Headers table. We were able to see all the headers that were hidden that are generated by Postman itself.

In review, we had a POST Request where we wanted to send custom headers. When we add authorization through the Authorization tab, we can see that it's added as a hidden header, but if we wanted to do that manually, we can turn that off or we can add the authorization header and then set our value which we can then post and see that it gets sent with our request. If we wanted to add our own custom headers, we can use this Headers table and add a Key-Value pair, so if I wanted to add a key of test and a value of true, I can now send my request, and I can now see that inside of my Event Headers, I have test equals true. Because we're setting our body with the type of JSON, it automatically includes Content-Type of application/json, and because we're sending this from Postman, it also includes a User-Agent of PostmanRuntime. Currently, we don't see any headers there, but if we click hidden, we can see all the ones that are automatically generated and included with Postman. If we wanted to modify the headers or simply see what's being sent, we can click the Headers tab inside of Postman.
#Postman interceptor header code#
Because on the code we're console.logging out parts of the event including the Path, HTTP Method, Body, and Headers, we can see in the terminal that we can see the Path as /post, the Method as POST, the Body of test equals true, and we also see all the default Headers that are set in Postman. We can see this working, and if we hit Send, we can see that the status is 200, which is OK. Colby Fayock: We're going to start off with a new request in Postman, where we're posting to an endpoint called post, the data test equals true.


 0 kommentar(er)
0 kommentar(er)
